Un an à Yoast
Ça ressemble à quoi, de travailler pour le leader du SEO pour WordPress ?
Un an à Yoast
Il y a un peu plus d’un an, je rejoignais Yoast. Pour ceux qui me suivent sur Facebook, vous avez dû voir ce post où je l’annonçais brièvement.

Vous avez aussi peut être remarqué le changement de ma photo de profil sur mes différents réseaux en celle-ci :

J’avais l’intention d’écrire un article sur mes débuts à Yoast, comment j’y ai atterri, et à quoi ressemblait l’expérience. Le brouillon de cet article a très vite été enfoui sous les différents projets excitants sur lesquels j’ai travaillé depuis.
Le 1er août dernier, ça a donc fait un an depuis que je suis à Yoast. Je profite donc de l’occasion pour revenir sur tout ce que je n’ai pas pu dire plus tôt.
Mon background
Avant Yoast, je travaillais à l’Agence de Développement de Sèmè City, où j’étais chargé du développement web. Mon passage à Sèmè City a été une superbe expérience, certes entrecoupée de périodes de frustrations, mais une superbe expérience quand même. J’avais des collègues supers, j’apprenais beaucoup, vite, et je travaillais sur des projets de très grande envergure.
Intérêt pour la contribution à l’Open Source et à WordPress
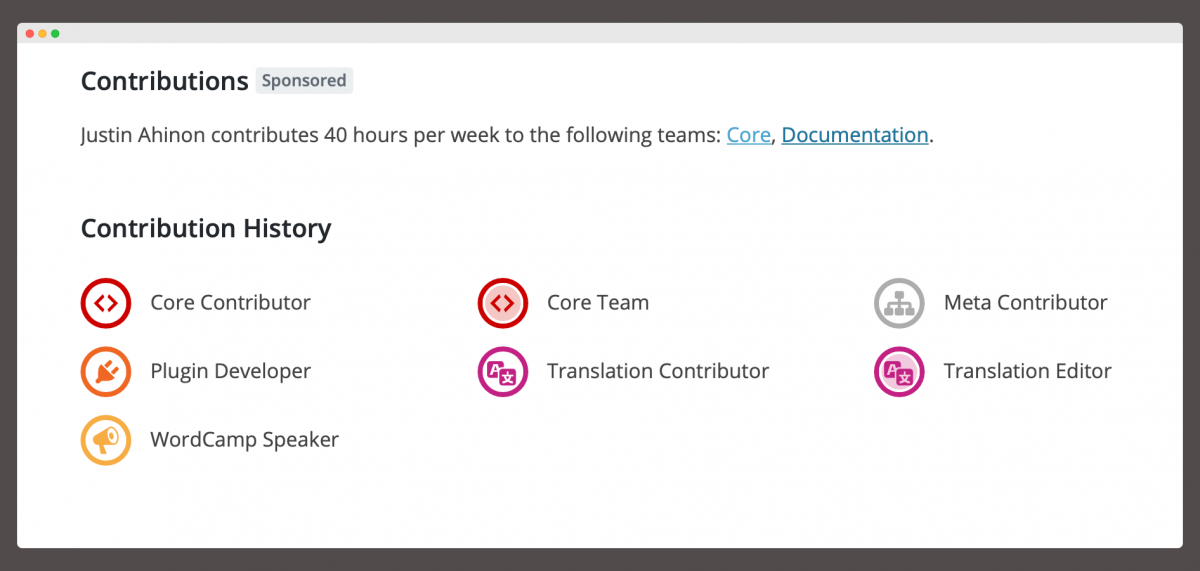
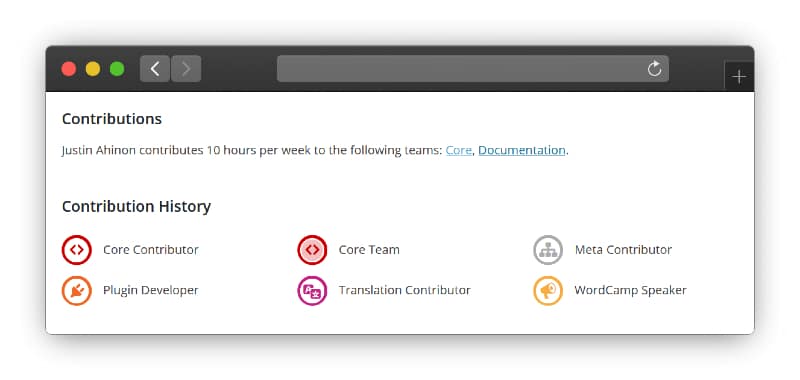
Il y a une chose qui n’a toutefois pas changé durant toute ma période à Sèmè City. J’aimais contribuer à l’Open Source. J’aimais contribuer à WordPress. Je le faisais environs 10 heures par semaine dans mon temps libre, et j’adorais ça. C’est cet intérêt qui a fait que je me suis impliqué dans des grands projets pour WordPress comme la direction de publication de plusieurs versions du CMS, et diverses autres contributions au code, à la documentation et à la traduction.
Pour moi, faire cela la majorité de mon temps ou à plein temps était donc un chemin évident que je devais emprunter tôt ou tard. En début d’année 2020 déjà, je me fixais l’objectif de m’impliquer encore plus dans l’écosystème WordPress.
Intérêt pour Yoast
Si vous utilisez WordPress d’une manière ou d’une autre, il y a de grandes chances que vous connaissez Yoast. Et si vous contribuez à WordPress, c’est très probable que vous connaissez Yoast.
Je connaissais donc Yoast depuis quelques années, d’abord à cause de son extension Yoast SEO, puis à cause de son implication dans la contribution à l’écosystème WordPress. Travailler à Yoast a donc été pendant plusieurs années quelque chose que j’envisageais sans vraiment oser sauter le pas. Quand une opportunité s’est présentée en 2020, je n’ai plus hésité.
Le processus de recrutement
En juillet 2020, Yoast a décidé de mettre sur pied au sein de l’entreprise une équipe entière qui se consacrera exclusivement à la contribution à WordPress. Avant cette équipe, il y avait deux personnes qui contribuaient à plein et à mi-temps au projet, Sergey Biryukov (à ce jour probablement le contributeur le plus prolifique à WordPress) et Andrea Fercia.
J’ai directement su que c’est ce que je voulais faire quand j’ai vu l’annonce passer. À la mi-juin 2020, j’ai donc envoyé un mail à Yoast où je signifiais mon intérêt pour le poste, ma motivation pour la contribution à WordPress, etc. J’ai eu un réponse très rapide dix jours après dans laquelle on m’invitait à une interview pour la fin du mois de juin.
L’interview
Je m’attendais à une rencontre avec les ressources humaines, ou avec un comité technique. J’ai donc approfondi ma documentation sur l’entreprise, passé en revue quelques notions techniques. Mais grande fut ma surprise de voir le jour de l’interview Joost, le fondateur et directeur produit de Yoast et Omar, le directeur technique de l’entreprise.
La réunion est allée très vite. Joost, Omar et moi, on se connaissait déjà par nos travaux respectifs dans l’écosystème WordPress et à Yoast. On s’est donc retrouvés à discuter de WordPress, des dernières nouveautés, de nos contributions, etc.
J’ai appris que mon profil était plutôt visible dans la communauté WordPress, et qu’ils étaient autant intéressés à m’avoir que moi de les rejoindre.
Puis on a abordé le sujet même de la réunion, le recrutement. J’ai reçu plus de détails sur ce qui était attendu de la personne qui sera recrutée, sur l’environnement de travail à Yoast, les avantages et d’autres détails. Bien sûr, j’étais super enthousiasmé par ce que j’entendais.
L’offre de Yoast
Une petite anecdote plutôt intéressante lors de l’interview. Je connaissais le poste pour lequel je postulais, ainsi que la rémunération pour un tel poste en fonction du nombre d’années d’expérience. Il y a des standards dans l’industrie, et c’était plutôt clair à la fois pour moi et pour les potentiels employeurs. Je m’attendais donc à ce qu’on en discute brièvement le jour de l’interview.
Mais au lieu de ça, Joost m’a demandé à peu près ceci : « À quelle hauteur penses-tu qu’on devrait te rémunérer pour que tu puisses être satisfait de travailler à Yoast, et fournir un travail de qualité ?« . J’étais ? surpris, c’est le moins qu’on puisse dire.
J’ai donc fait une offre par mail quelques heures plus tard à Yoast, et deuxième surprise, j’ai reçu une contre offre avec une augmentation plutôt conséquente sur la rémunération et les avantages que je demandais.
Tout est donc allé très vite. Ça a pris environ trois semaines entre mon premier email et la réception de mon contrat, qui devait démarrer un mois plus tard.
L’onboarding
Mes débuts à Yoast ont plutôt été bien entourés. En août, on était une équipe de quatre contributeurs full-time qui a été renforcée quelques mois plus tard par deux nouveaux membres.
Dès les premiers jours, il y a eu des séances d’onboarding avec Omar, dont j’ai parlé plus tôt, mais aussi avec des membres d’autres équipes à Yoast.
L’onboarding consistait en gros en la présentation de l’entreprise, de la culture de travail, des différents process, etc. Tout est allé sur des roulettes et au bout d’un mois environ, j’étais bien informé sur comment fonctionnaient les choses.
Le quotidien à Yoast
Depuis un an donc, je travaille à plein temps sur le développement de WordPress et de Gutenberg, et aussi sur certains projets internes à l’entreprise.
WordPress
C’est évidemment la grande partie de mon travail à Yoast. Contribuer à WordPress. L’un de mes focus quand j’ai rejoint Yoast, c’était de participer à l’amélioration des différentes documentations techniques du projet, et d’améliorer l’expérience de contribution globale des contributeurs à WordPress.
J’ai donc travaillé sur la mise en place de nouveaux systèmes de documentation pour Gutenberg, WordPress et d’autres projets autour. Je me suis aussi découvert en cours de route un très grand intérêt pour les tests automatisés. Je m’implique donc actuellement de plus en plus dans la mise en place des tests de bout en bout pour WordPress.
Tous les détails sur mes travaux depuis que j’ai rejoint Yoast sont ici.
Projets internes et special projects
En plus de mes contributions à WordPress, j’apporte régulièrement mon expertise sur des projets ou des produits de Yoast. C’est par exemple, les tests de bout en bout pour l’extension Yoast SEO ou les systèmes de documentation de notre plateforme développeur.
À côté de cela, il y a les special projects (oui ça sonne mieux en anglais ?) qui sont des projets de recherche ou d’expérimentation de Yoast ainsi que des projets privés sur lesquels je travaille.
L’équipe
Je pense que j’ai la meilleure équipe du monde. Mes collègues sont géniaux, super sympas et aussi passionnés que moi. Et ils ont tous un historique glorieux avec le projet WordPress. Je suis en quelque sorte le petit benjamin de l’équipe, et c’est une superbe opportunité d’apprendre chaque jour.
En plus de cela, ils sont terriblement talentueux dans leurs domaines respectifs. Il m’arrive régulièrement d’être subjugué durant nos discussions.

Autre détail important, mon équipe est en full–remote. On travaille donc depuis nos pays respectifs, le Bénin, l’Italie, la Grèce, la Russie et la Suède. C’est aussi la première équipe qui est entièrement remote à Yoast. Mais depuis peu, l’entreprise est de plus en plus ouverte aux postes en remote.
Avant ça, et avant la Covid-19, la majorité des personnes travaillaient dans le campus de Yoast à Wijchen.
En plus de travailler ardemment à rendre WordPress meilleur chaque jour, on s’amuse beaucoup, on discute intensément, et on a tous très hâte de nous retrouver (ce qui ne saurait plus trop tarder ?).
Mes moments préférés, c’est quand ma team lead, Francesca dit que je suis l’étoile montante de l’écosystème WordPress ?.
Apprendre, apprendre, apprendre
J’adore apprendre. C’est presque vital pour moi de sentir que je grandis en tant que personne, en tant que développeur. Francesca dit souvent que je suis une éponge à connaissances. Et Yoast c’est un environnement qui émule, qui est très propice à l’apprentissage.
En un an, j’ai tellement appris. Et les perspectives futures d’apprentissage que j’entrevois sont encore plus excitantes. Quelques trucs sympas par exemple qui favorisent l’apprentissage à Yoast:
- Mon équipe a des formations obligatoires à suivre chaque année dans plusieurs disciplines comme le SEO, le management, le développement, etc.
- On a chaque année une allocation de 1/10 de la rémunération annuelle pour suivre des formations, des cours, des workshops de notre choix.
- Il y a périodiquement des Dev presentations et des States of the Code durant lesquels des experts partagent leur opinions, connaissances sur des sujets spécifiques.
Tout n’est pas rose
Bien sûr, comme à tout autre endroit, tout n’est forcément rose à Yoast. En tant que contributeur, en tant qu’employé, en tant que collègue, il m’arrive que rencontrer des situations difficiles, épuisantes ou avec beaucoup de challenge.
Parfois des projets échouent, parfois il y a des problèmes de communication, etc.
Mais une autre est restée constante cette année, la transparence dans le travail, dans l’entreprise et avec les collègues a toujours permis de surmonter ces situations.
The future is exciting

Cette année à Yoast a été à la fois excitante, pleine de challenges, terriblement intéressante. Ce qui reste à venir est autant excitant, et je suis tellement impatient d’écrire dans un an un autre article sur ce qui va se passer d’ici là.
Oh, et on recherche toujours des personnes pour rejoindre Yoast, dans plein de domaines. C’est par ici ?.
Mes photos dans cet article ont été prises par ma super géniale pote Annabelle Freitas.